从 Emacs + Org mode 到 Obsidian + Quartz
Question
为什么要从
Emacs + Org mode切换到Obsidian + Quartz?
- Org mode 很强大,但是 PC + Web + 手机端的知识库同步体验不是很好;
- Obsidian 天然跨端的体验性做的比较好,在 Mac/iPad 端进行编写,Web 端阅读已发版的内容,手机端查看草稿和未公开内容;
- 通过
iCloud + Obsidian Vault很方便解决多端同步问题,同时软链到博客仓库目录,发布到 Github 上;
- 在编写内容方面,Obsidian 的插件生态很强大,满足 Emacs 各种插件能力的需求;在渲染层面做的比较好;
- Quartz 功能强大,发挥出了 Obsidian 的众多优势;
使用 Quartz
git clone https://github.com/jackyzha0/quartz.git blogs
cd blogs
npm i
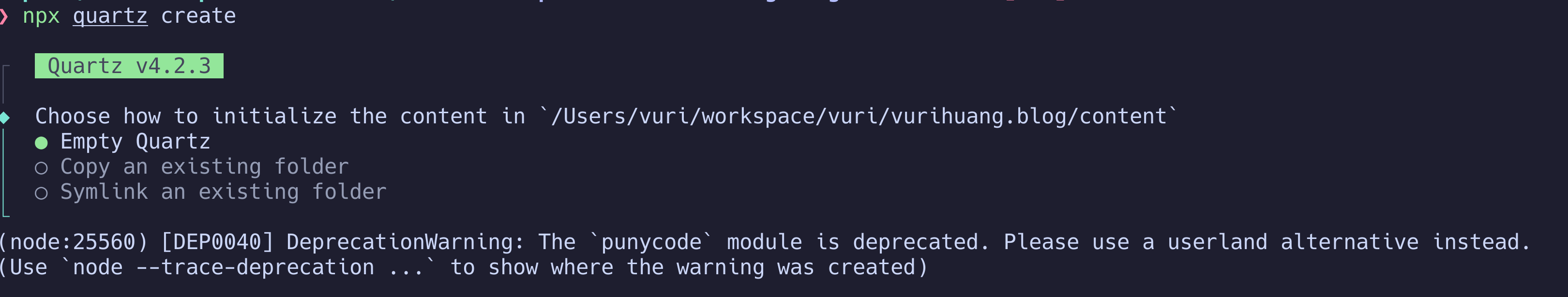
npx quartz createnpx quartz create 用来进行初始化博客骨架,我选择的是使用一个空的模板从零开始编写搭建。

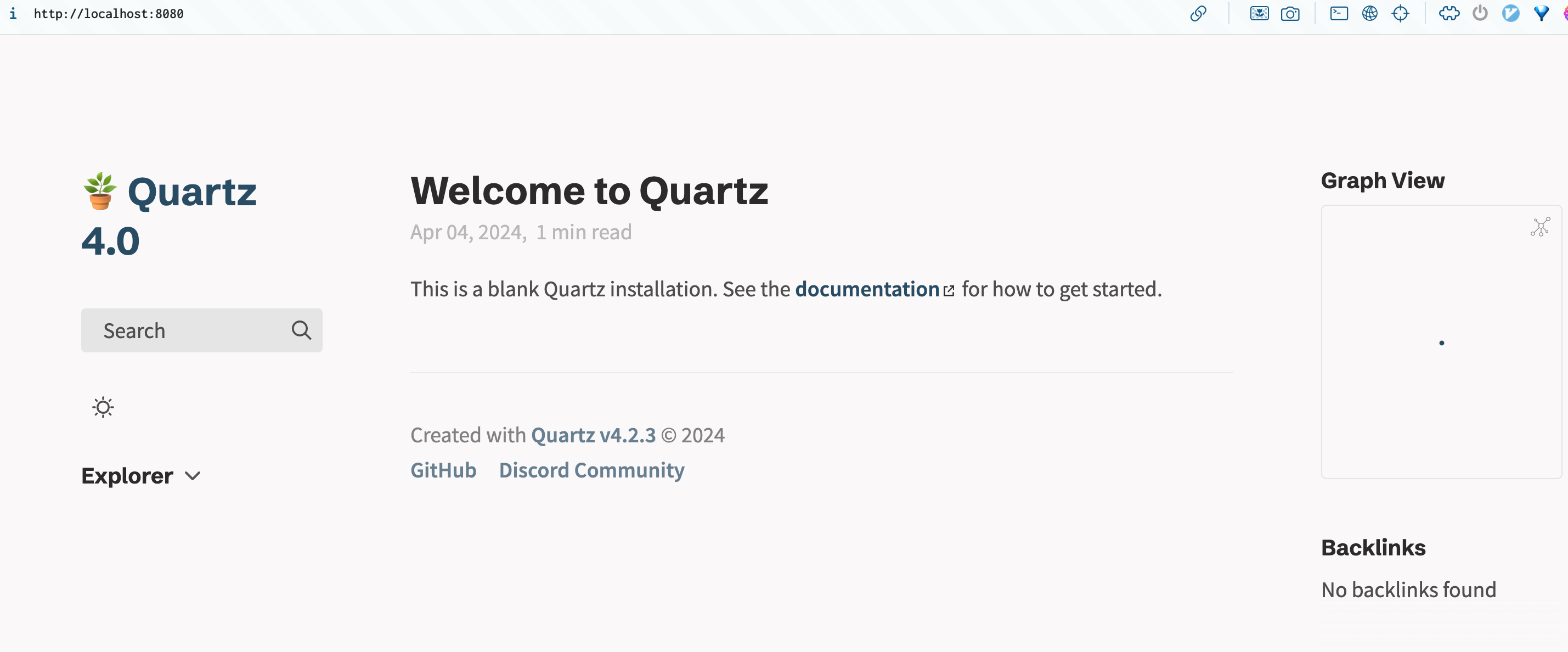
执行如下命令进行预览:
npx quartz build --serve
如何部署到 GitHub
在仓库下新建或确保存在文件 .github/workflows/deploy.yml:
name: Deploy Quartz site to GitHub Pages
on:
push:
branches:
- v4
permissions:
contents: read
pages: write
id-token: write
concurrency:
group: "pages"
cancel-in-progress: false
jobs:
build:
runs-on: ubuntu-22.04
steps:
- uses: actions/checkout@v3
with:
fetch-depth: 0 # Fetch all history for git info
- uses: actions/setup-node@v3
with:
node-version: 18.14
- name: Install Dependencies
run: npm ci
- name: Build Quartz
run: npx quartz build
- name: Upload artifact
uses: actions/upload-pages-artifact@v2
with:
path: public
deploy:
needs: build
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v2- 进入仓库,切换到
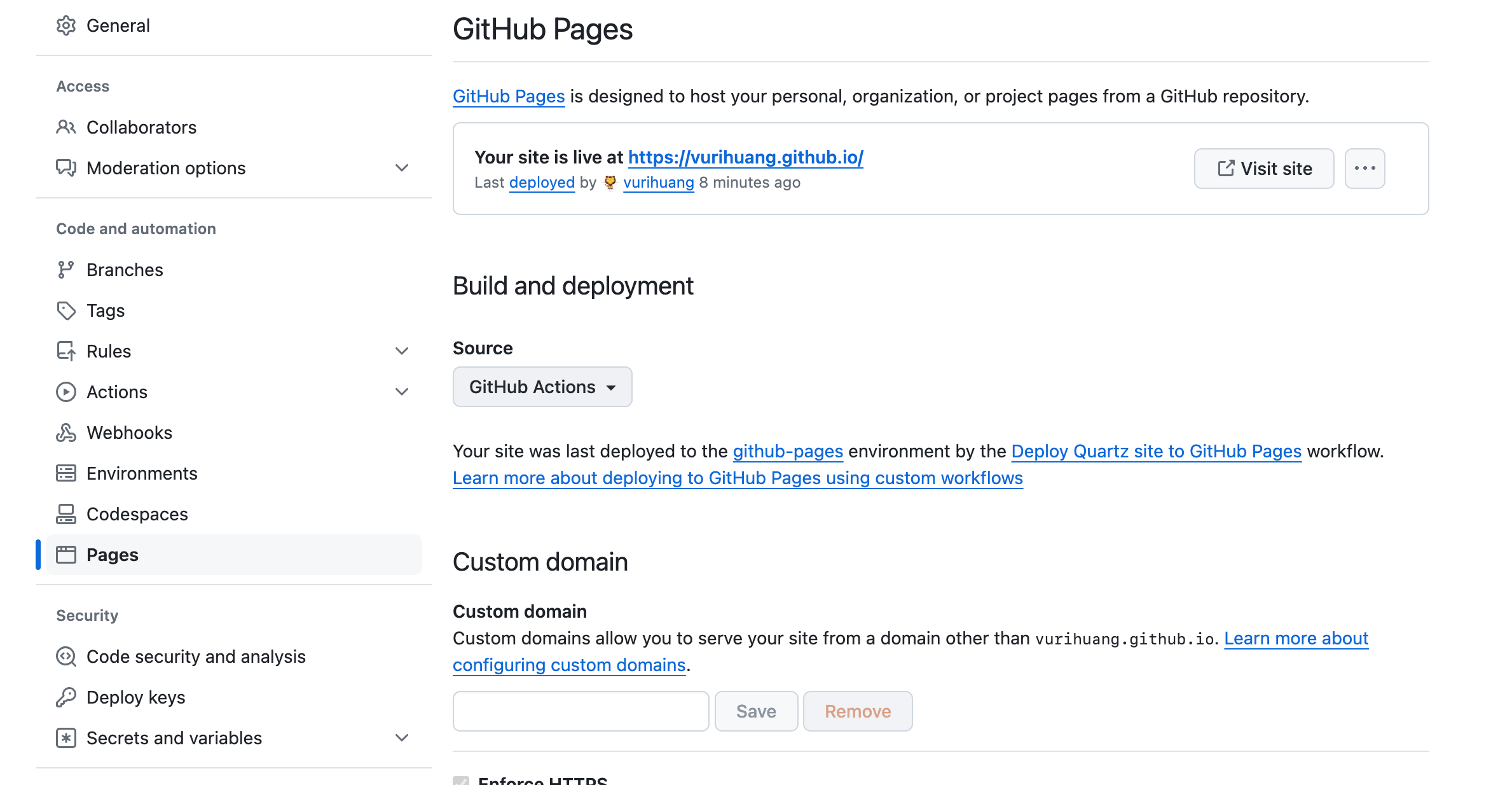
Settings -> Pages标签页,在Source板块下,选中GitHub Actions。
- 执行
npx quartz sync提交本地的修改内容。
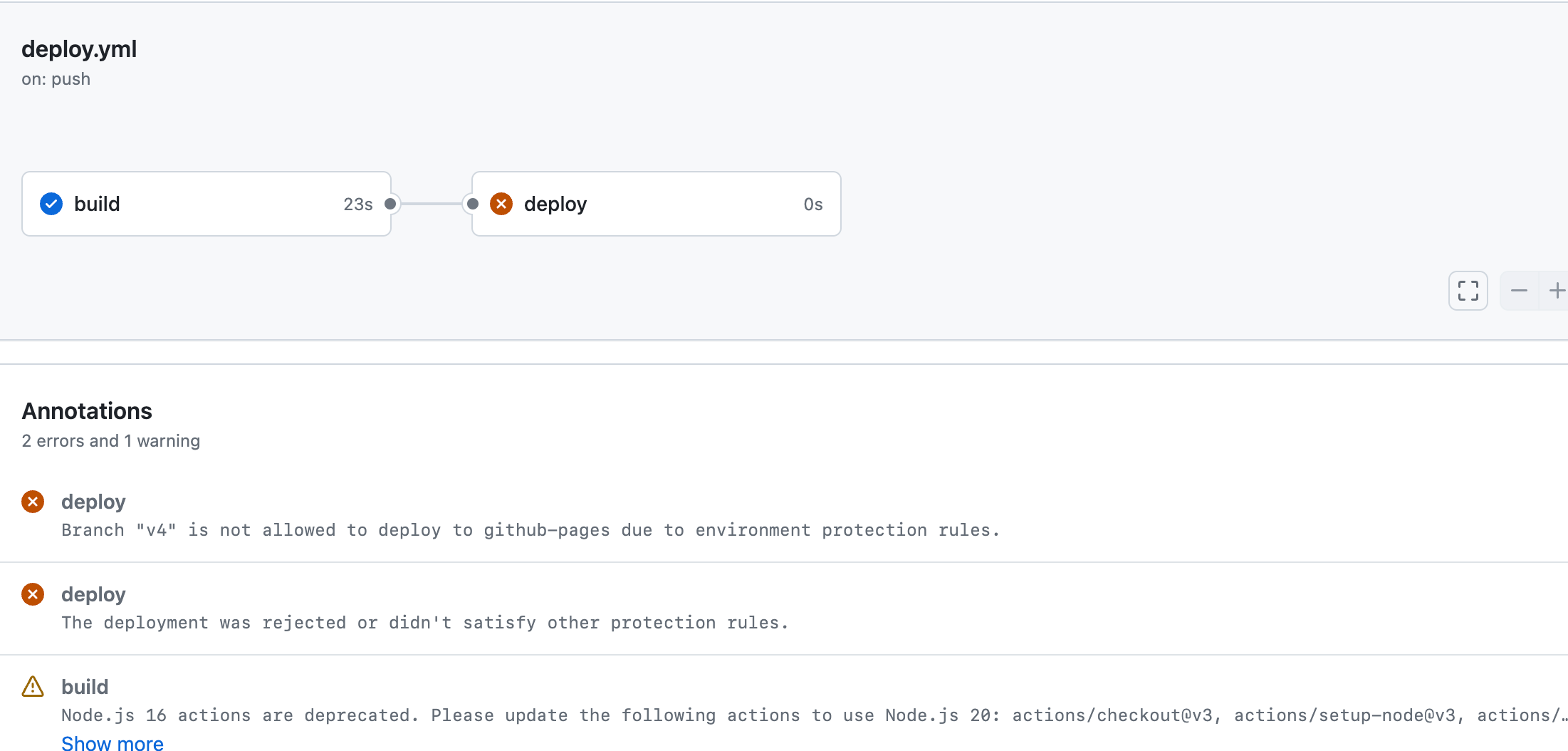
部署失败
Branch "x" is not allowed to deploy to github-pages due to environment protection rules.
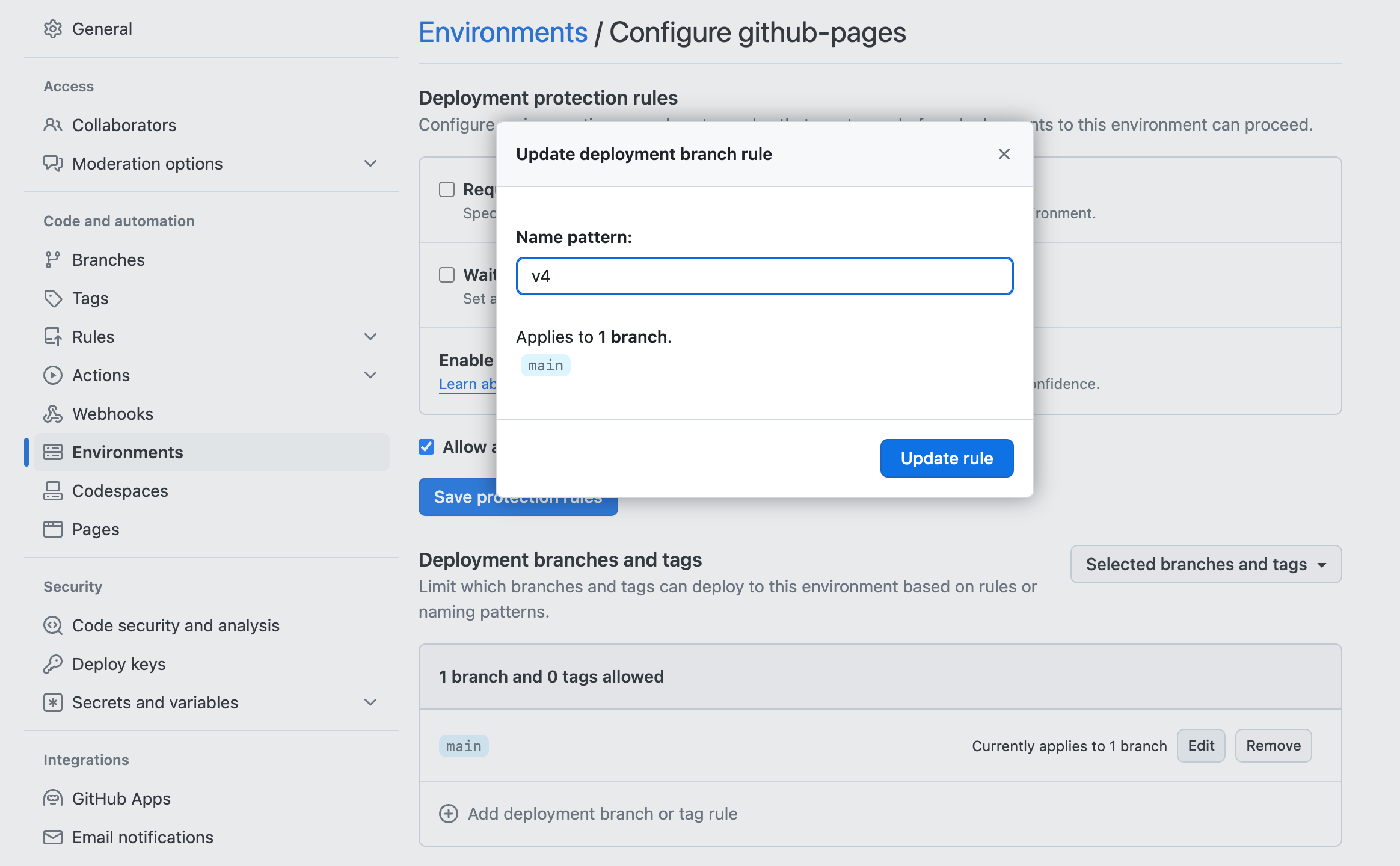
 如果你像我一样已经存在一个
如果你像我一样已经存在一个 x.github.io 的博客仓库或遇到上面类似问题,那么你可以进入仓库 Settings -> Environments,选择 github-pages (或其他存在的保护规则),修改调整对应的匹配分支。

Showcases
社区有非常多不错的博客站点,可以进行学习参考: Quartz Showcases。